HTML5期末大作业:商城网站设计——蘑菇街商城(1页) HTML+CSS+JavaScript web前端课程设计_web前端课程设计代码,web课程设计-HTML网页制作代码
HTML5期末大作业:商城网站设计——蘑菇街商城(1页) HTML+CSS+JavaScript web前端课程设计_web前端课程设计代码,web课程设计-HTML网页制作代码
常见网页设计作业题材有个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
作者主页-更多源码
HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
@ TOC
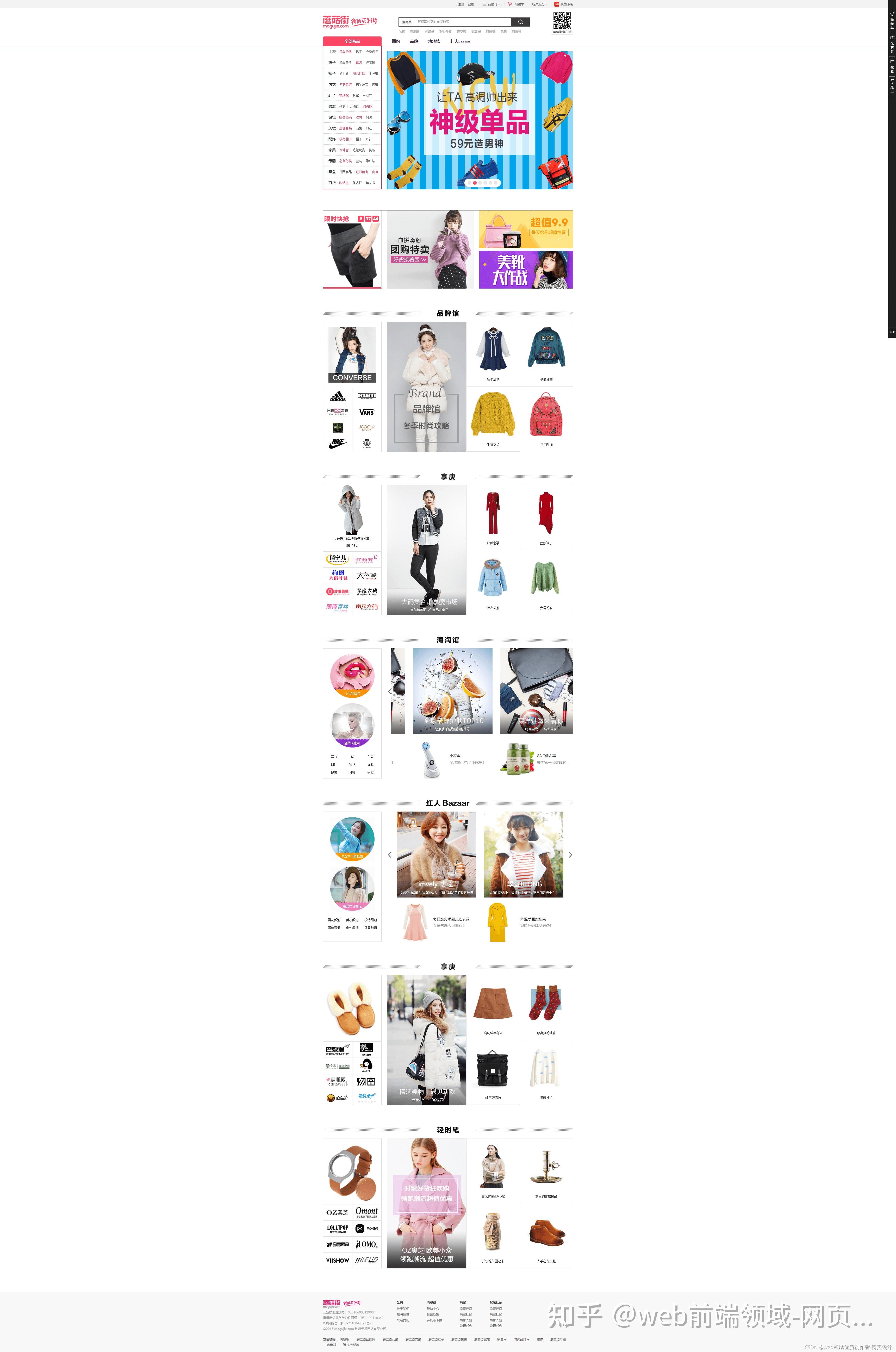
一、作品展示


二、文件目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>蘑菇街 - 我的买手街!</title>
<link href="image/favicon.ico" type="image/x-icon" rel="shortcut icon" />
<link type="text/css" rel="stylesheet" href="css/index.css" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</head>
<body>
<div class="mgj_rightbar">
<div class="mgj-my-cart">
<a class="nofollow" href="javascript:;">
<i class="s-icon"></i>
<div class="s-txt">购物车</div>
</a>
</div>
<div class="mgj-my-coupon">
<a class="nofollow" href="javascript:;">
<i class="s-icon"></i>
<div class="s-txt">优惠券</div>
</a>
</div>
<div class="mgj-my-wallet">
<a class="nofollow" href="javascript:;">
<i class="s-icon"></i>
<div class="s-txt">钱包</div>
</a>
</div>
<div class="mgj-my-browserlog">
<a class="nofollow" href="javascript:;">
<i class="s-icon"></i>
<div class="s-txt">足迹</div>
</a>
</div>
<div class="sideBottom">
<a class="nofollow" href="javascript:;">
<i class="s-icon"></i>
</a>
</div>
</div>
<div class="head">
<div class="head-top">
<ul>
<li class="wodexiaodian"><a class="wd" href="../mgjz/index.html">我的小店</a></li>
<li class="khfw">
<a class="fw" href="#">
客户服务
<ul class="khfwtk">
<li>联系合作</li>
<li>帮助</li>
</ul>
</a>
</li>
<li class="gouwuche">
<!-- <div class="gwctk"></div>-->
<a class="gwc" href="#">
购物车
<ul class="gwctk">
<li>购物车里没有商品!</li>
</ul>
</a>
</li>
<li class="dingdan"><a class="dd" href="#">我的订单</a></li>
<li ><a class="dl" href="#">登录</a></li>
<li ><a class="zc" href="#">注册</a></li>
</ul>
</div>
<div class="head-main">
<img class="logo" src="picture/head-top-logo.png" />
<span class="s1">搜商品<div class="ss1">店铺</div></span>
<input class="s2" type="text" value="既保暖性又时尚感棉服"/>
<input class="s3" type="button" />
<div class="sao">
<img src="picture/head-main-erweima.png" />
<span class="mgj">蘑菇街客户端</span>
</div>
<ul>
<li><a href="#">毛衣</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">毛呢外套</a></li>
<li><a href="#">连衣裙</a></li>
<li><a href="#">家居服</a></li>
<li><a href="#">打底裤</a></li>
<li><a href="#">包包</a></li>
<li><a href="#">打底衫</a></li>
</ul>
</div>
<div class="head-foot">
<ul class="daohang">
<li class="sk">全部商品</li>
<li><a href="#">团购</a></li>
<li><a href="#">品牌</a></li>
<li><a href="#">海淘馆</a></li>
<li><a href="#">红人Bazaar</a></li>
</ul>
</div>
</div>
<div class="banner">
<!-- banner左侧结构=======================================-->
<div class="left">
<!--左侧导航栏-->
<ul class="ul">
<div class="left-tanchuang">
<dl>
<dt><a href="#">新品发布</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">新款外套</a></li>
<li><a class="red" href="#">羽绒服</a></li>
<li><a href="#">毛呢外套</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">卫衣</a></li>
<li><a href="#">针织衫</a></li>
<li><a href="#">时尚套装</a></li>
<li><a href="#">风衣</a></li>
<li><a href="#">衬衫</a></li>
<li><a href="#">长袖T恤</a></li>
<li><a href="#">棒球外套</a></li>
<li><a href="#">牛仔外套</a></li>
<li><a href="#">开衫</a></li>
</ul>
</dd>
<dt><a href="#">当季热卖</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">打底衫</a></li>
<li><a class="red" href="#">御寒长款</a></li>
<li><a href="#">套头衫</a></li>
<li><a href="#">保暖短款</a></li>
<li><a href="#">纯棉衬衫</a></li>
<li><a href="#">格纹衬衫</a></li>
<li><a href="#">毛呢外套</a></li>
<li><a href="#">蕾丝衫</a></li>
<li><a href="#">运动套装</a></li>
<li><a href="#">西装外套</a></li>
<li><a href="#">雪纺衫</a></li>
</ul>
</dd>
<dt><a href="#">流行元素</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">太空棉</a></li>
<li><a href="#">廓形</a></li>
<li><a href="#">条纹</a></li>
<li><a href="#">格子</a></li>
<li><a href="#">印花</a></li>
<li><a class="red" href="#">流苏</a></li>
<li><a href="#">字母</a></li>
<li><a href="#">蕾丝</a></li>
<li><a href="#">波点</a></li>
<li><a href="#">纯色</a></li>
<li><a href="#">前短后长</a></li>
</ul>
</dd>
<div class="xiao-banner"><a href="#"><img src="picture/xiao-banner1.jpg" /></a></div>
</dl>
</div>
<li class="li">
<dl>
<dt class="dt"><a class="a" href="#">上衣</a></dt>
<dd class="dd"><a class="a red" href="#">冬季热卖</a><ins></ins><a class="a" href="#">棉衣</a><ins></ins><a class="a" href="#">必备内搭</a></dd>
</dl>
</li>
</ul>
<ul class="ul">
<div class="left-tanchuang left-tanchuang2">
<dl>
<dt><a href="#">新品发布</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">针织裙</a></li>
<li><a class="red" href="#">韩范美裙</a></li>
<li><a href="#">半身裙</a></li>
<li><a href="#">毛衣裙</a></li>
<li><a href="#">毛呢裙</a></li>
<li><a href="#">包臀裙</a></li>
<li><a href="#">收腰裙</a></li>
<li><a href="#">衬衫裙</a></li>
<li><a href="#">牛仔裙</a></li>
<li><a href="#">长袖连衣裙</a></li>
<li><a href="#">卫衣裙</a></li>
</ul>
</dd>
<dt><a href="#">当季热卖</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">裙子套装</a></li>
<li><a class="red" href="#">连衣裙</a></li>
<li><a href="#">T恤裙</a></li>
<li><a href="#">背带裙</a></li>
<li><a href="#">针织裙</a></li>
<li><a href="#">气质美裙</a></li>
<li><a href="#">伞裙</a></li>
<li><a href="#">长裙</a></li>
<li><a href="#">小白裙</a></li>
</ul>
</dd>
<dt><a href="#">女神最爱</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">甜美</a></li>
<li><a href="#">时尚套装</a></li>
<li><a href="#">韩范</a></li>
<li><a href="#">气质</a></li>
<li><a href="#">清新女神</a></li>
<li><a class="red" href="#">一步裙</a></li>
<li><a href="#">飘逸长裙</a></li>
<li><a href="#">流苏</a></li>
</ul>
</dd>
<dt><a href="#">流行元素</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">修身显瘦</a></li>
<li><a href="#">韩版</a></li>
<li><a href="#">纯棉</a></li>
<li><a href="#">高腰</a></li>
<li><a href="#">直筒</a></li>
<li><a class="red" href="#">阔腿</a></li>
<li><a href="#">灯笼</a></li>
<li><a href="#">蕾丝</a></li>
<li><a href="#">卡通</a></li>
</ul>
</dd>
<div class="xiao-banner"><a href="#"><img src="picture/xiao-banner3.jpg" /></a></div>
</dl>
</div>
<li class="li">
<dl>
<dt class="dt"><a class="a" href="#">裤子</a></dt>
<dd class="dd"><a class="a" href="#">冬上新</a><ins></ins><a class=" a red" href="#">加绒打底</a><ins></ins><a class="a" href="#">牛仔裤</a></dd>
</dl>
</li>
</ul>
<ul class="ul">
<div class="left-tanchuang left-tanchuang4">
<dl>
<dt><a href="#">内衣</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">新款外套</a></li>
<li><a class="red" href="#">内衣套装</a></li>
<li><a href="#">调整型内衣</a></li>
<li><a href="#">文胸</a></li>
<li><a href="#">内裤</a></li>
<li><a href="#">保暖内衣</a></li>
<li><a href="#">无痕内衣</a></li>
<li><a href="#">性感内衣</a></li>
<li><a href="#">运动内衣</a></li>
</ul>
</dd>
<dt><a href="#">家居睡衣</a></dt>
<dd>
<ul class="clearfix">
<li><a href="#">冬季睡衣</a></li>
<li><a class="red" href="#">珊瑚绒</a></li>
<li><a href="#">家居服</a></li>
<li><a href="#">睡裙</a></li>
<li><a href="#">甜美家居服</a></li>
<li><a href="#">情侣睡衣</a></li>
<li><a href="#">睡袍</a></li>
<li><a href="#">性感睡衣</a></li>
</ul>
</dd>
<dt><a href="#">袜子</a></dt>
<dd>
<ul
<dd><a href="#">关于我们</a></dd>
<dd><a href="#">招聘信息</a></dd>
<dd><a href="#">联系我们</a></dd>
</dl>
<dl>
<dt>消费者</dt>
<dd><a href="#">帮助中心</a></dd>
<dd><a href="#">意见反馈</a></dd>
<dd><a href="#">手机版下载</a></dd>
</dl>
<dl>
<dt>商家</dt>
<dd><a href="#">免费开店</a></dd>
<dd><a href="#">商家社区</a></dd>
<dd><a href="#">商家入驻</a></dd>
<dd><a href="#">管理后台</a></dd>
</dl>
<dl>
<dt>权威认证</dt>
<dd><a href="#">免费开店</a></dd>
<dd><a href="#">商家社区</a></dd>
<dd><a href="#">商家入驻</a></dd>
<dd><a href="#">管理后台</a></dd>
</dl>
</div>
</div>
<div class="foot-bottom banxin">
<dl>
<dt>友情链接:</dt>
<dd><a href="#">淘粉吧</a></dd>
<dd><a href="#">蘑菇街团购网</a></dd>
<dd><a href="#">蘑菇街女装</a></dd>
<dd><a href="#">蘑菇街男装</a></dd>
<dd><a href="#">蘑菇街鞋子</a></dd>
<dd><a href="#">蘑菇街包包</a></dd>
<dd><a href="#">蘑菇街家居</a></dd>
<dd><a href="#">家具网</a></dd>
<dd><a href="#">时尚品牌网</a></dd>
<dd><a href="#">装修</a></dd>
<dd><a href="#">蘑菇街母婴</a></dd>
<dd><a href="#">衣联网</a></dd>
<dd><a href="#">播视网视频</a></dd>
</dl>
</div>
</div>
</body>
</html>四、学习资料
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、更多源码
HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他* 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!



